Selbstgemacht ist immer besser!
Super cuule Weihnachtsgeschenke für Kinder 🙂
Konzept_1: „Friendship Plushies“
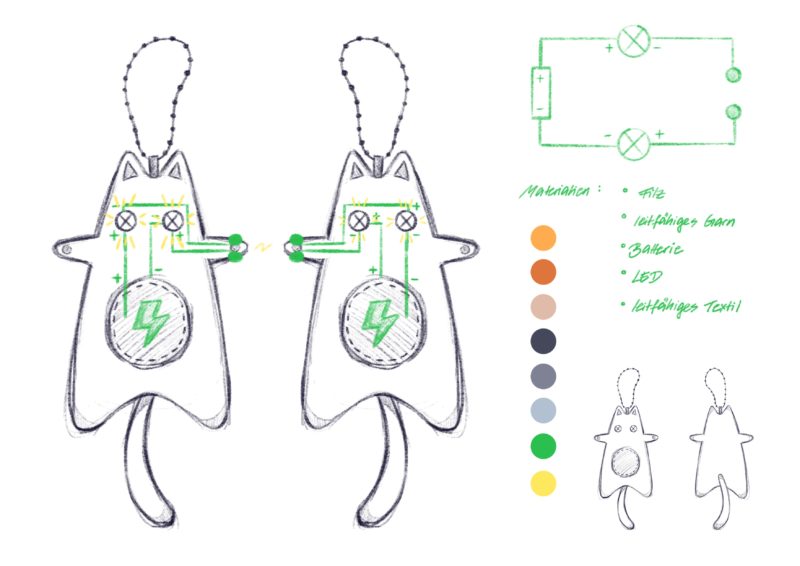
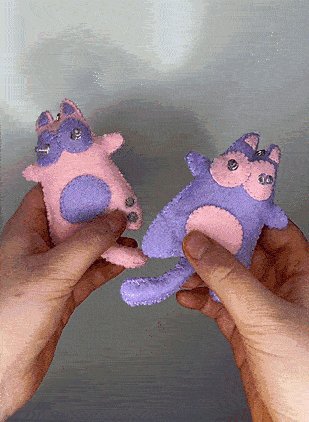
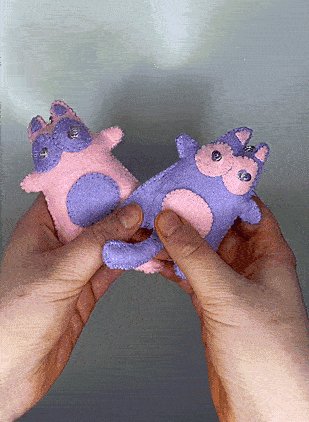
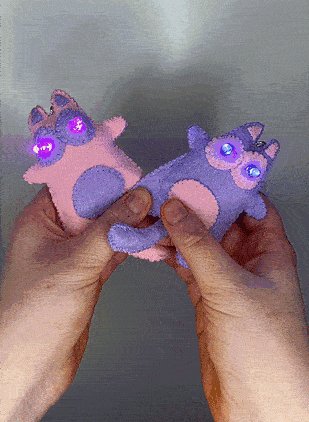
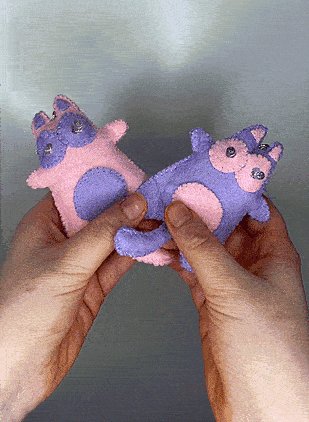
Kleine Schlüsselanhängerplüschtiere aus Filz (Katzen), deren Augen (LEDs) aufleuchten, wenn man diese an einem Punkt zusammen drückt.

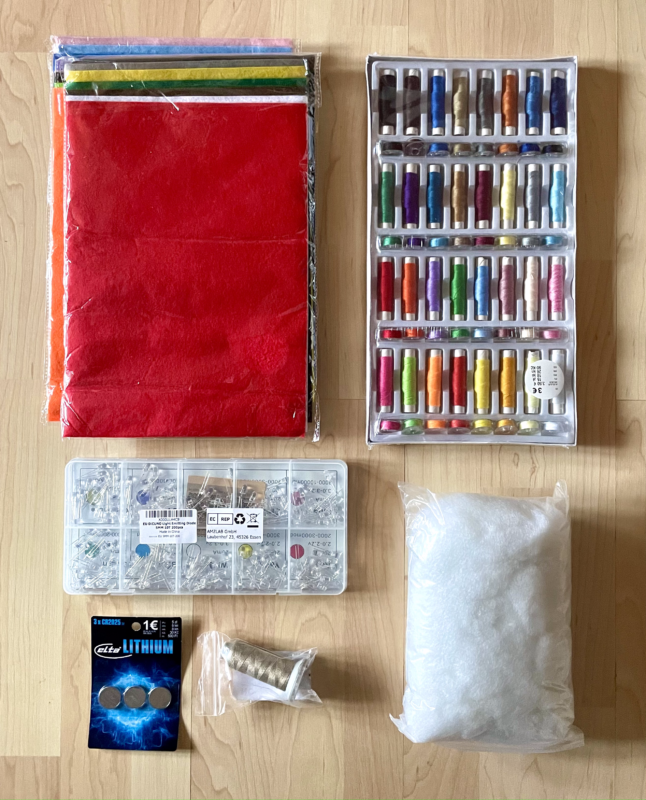
Materialien:
- Bastelfilz
- Garn
- 5 mm LEDs in 10 Farben
- Lithium Batterie mit 3V
- leitfähiges Garn
- Füllwatte

Prozess / Umsetzung:
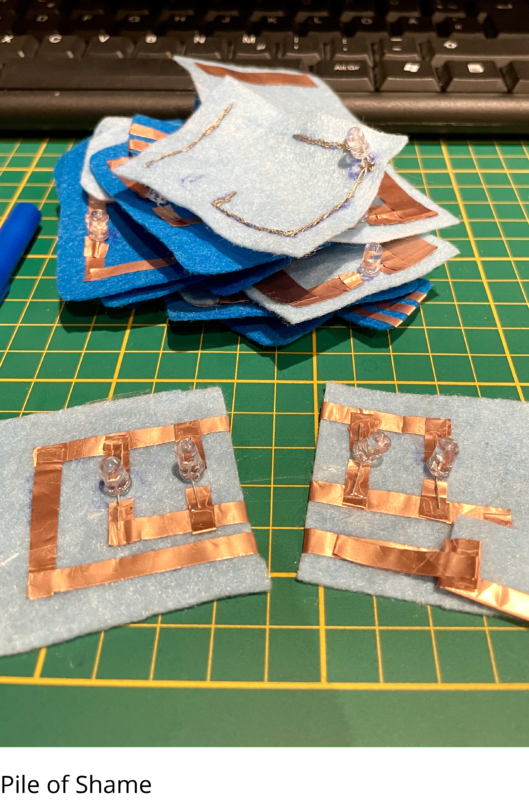
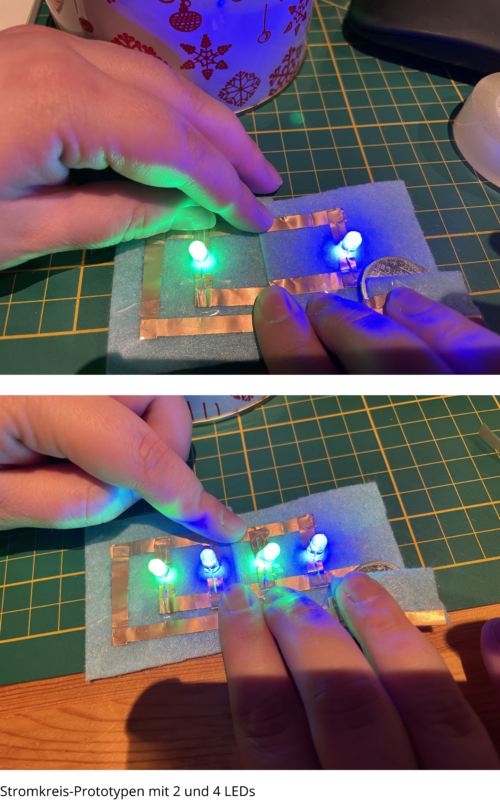
Zu Beginn habe ich mich erst einmal theoretisch mit Schaltplänen beschäftigt. Vor allem mit den Vor- und Nachteilen von Parallel– und Reihenschaltungen und diese dann unterschiedlichen Mini-Prototypen getestet.

Diese kleinen Prototypen konnte ich mit Filzresten und Kupferklebeband relativ schnell umsetzen und so meine Idee direkt auf einer sehr kleinen Fläche ausprobieren.

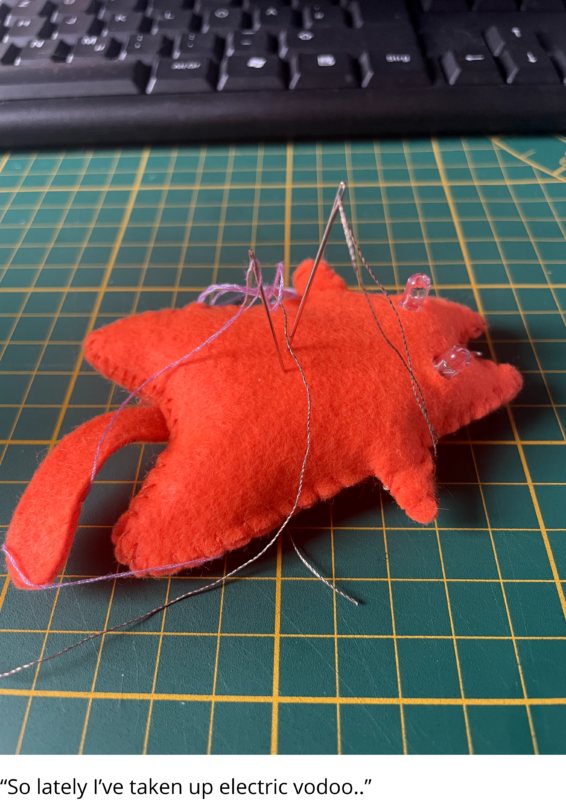
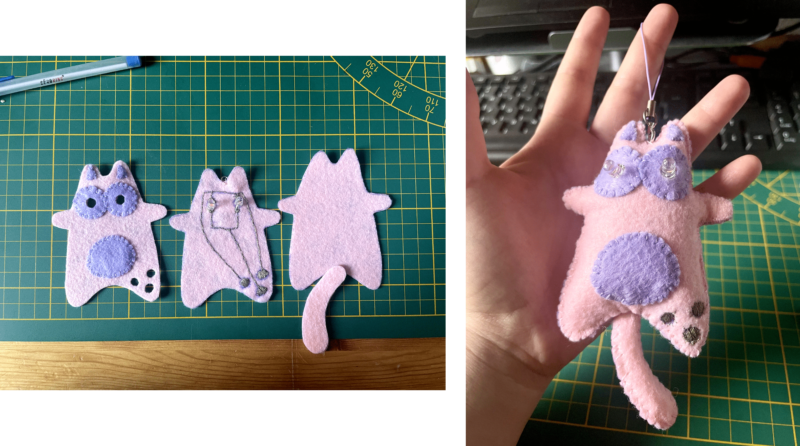
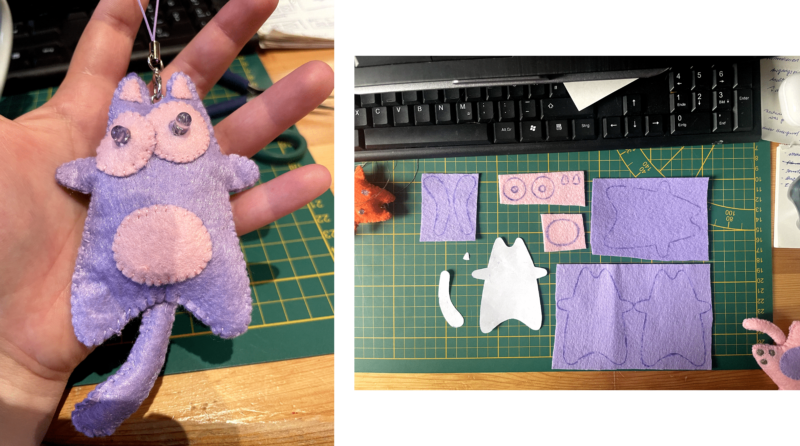
Dann kam der erste Plushie-Prototyp:

Nach der Fertigstellung des ersten Prototypen ging es dann an das Design und das Nähen der zwei finalen Plushies.
Die finalen Plushies bestehen aus 3 Schichten:
- Schicht: Die Front des Plushies. Hier befinden sich alle visuellen Designelemente der Katze.
- Schicht: Das Innenleben. Conductive Thread, LEDs und Batterien (allerdings nur in einem der Plushies) finden hier ihren Platz.
- Schicht: Die Rückseite des Plushies. Hier ist der Schwanz vernäht und zwischen Schicht 2 und 3 wird die Füllwatte eingesetzt.


Die finalen Prototypen:

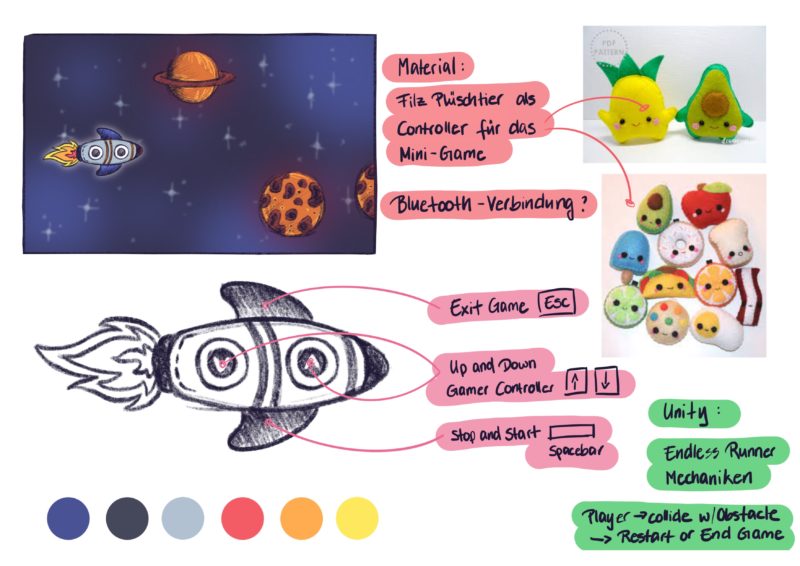
Konzept_2: Endless Runner + Controller
Ein Bluetooth-Controller, ebenfalls aus Filz mit Drucktasten, und einem passenden, mit Unity erstellten, Endless Runner Mini Game.

Aktueller Stand (Winterpause):
Derzeit gibt es bei mir in der Programmierung Probleme mit dem Rechner. Die USB-Schnittstellen erkennen den ESP nicht. Also werde ich erst einmal den Controller mit Filz nähen und das USB Problem so schnell wie möglich fixen.
Prozess / Umsetzung (Mini Game):
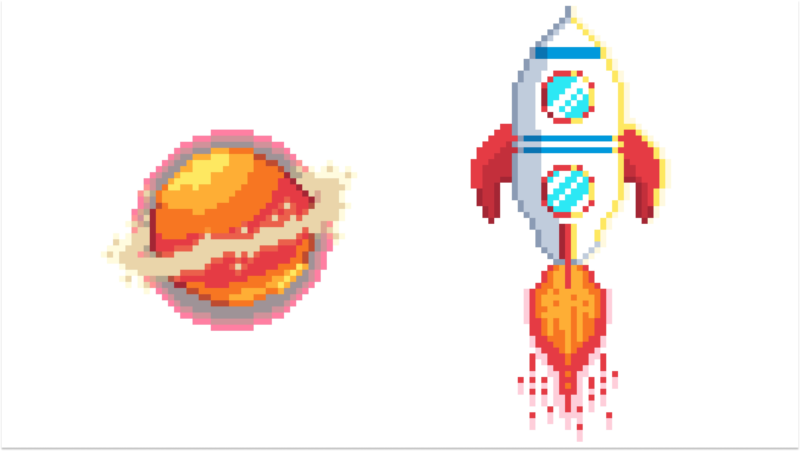
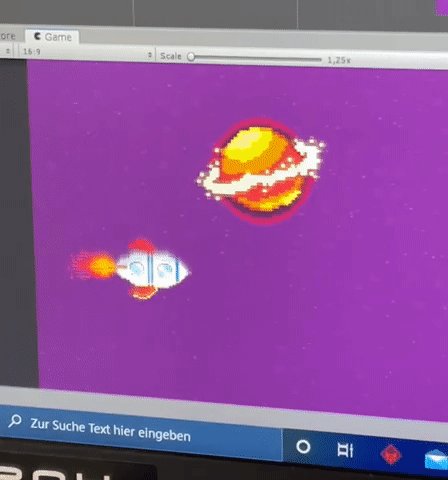
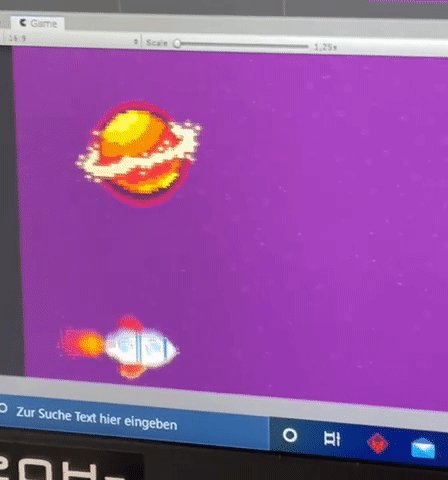
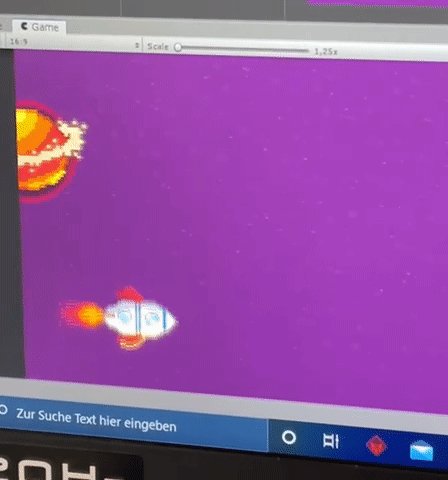
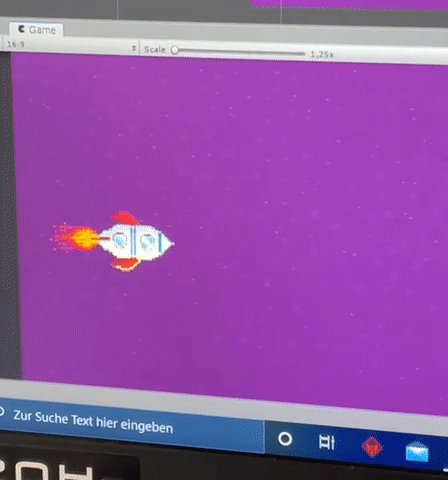
Für die Spielgrafiken habe ich mich für einen Pixel-Art-Style entschieden, da ich diesen einfach am schnellsten umsetzen kann und ich generell eine kleine Schwäche für Pixel habe:)
Für den Anfang habe ich einen „Player“ als Spaceship erstellt und die „Obstacles“ sind Planeten (aktuell nur einer, aber es soll verschiedene Varianten geben).
Es folgt ein Mini-Tutorial für das Gameplay in Unity (Vers. 2018.3.14f1) und C#:
Der Background hat eine Auflösung von 2 000 x 1 000 px. Die Ursprungsposition ist auf (0,0,0) gestellt, um eine Kopie des Backgrounds auf (20,0,0) zu platzieren und beide nahtlos aneinander ausrichten zu können.
Auf die 2 ausgerichteten Backgrounds kommen ein BoxCollider2D, ein Rigidbody2D und ein „BackgroundScroller“-Skript. Der BoxCollider2D speichert die Breite des Backgrounds und der Rigidbody2D ist für das Verschieben über den Bildschirm zuständig. Im „BackgroundScroller“-Skript wird das alles dann definiert.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class BackgroundScroller : MonoBehaviour
{
public BoxCollider2D collider;
public Rigidbody2D rb;
private float width;
private float scrollSpeed = -2f;
void Start()
{
collider = GetComponent<BoxCollider2D>();
rb = GetComponent<Rigidbody2D>();
width = collider.size.x;
collider.enabled = false;
rb.velocity = new Vector2(scrollSpeed, 0);
ResetObstacle();
}
void Update()
{
if (transform.position.x < -width)
{
Vector2 resetPosition = new Vector2(width * 2f, 0);
transform.position = (Vector2)transform.position + resetPosition;
ResetObstacle();
}
}
void ResetObstacle()
{
transform.GetChild(0).localPosition = new Vector3(0, Random.Range(-3, 3), 0);
}
}
Der „Player“, das Spaceship, hat einen Rigidbody2D und ein „PlayerController“-Skript.
In dem „PlayerController“-Skript ist der Wert der Vertical Input Axis im Update definiert und die Velocity der des Rigidbody2D wird mit der Input Axis und dem Movespeed mutlipliziert.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerController : MonoBehaviour
{
public Rigidbody2D rb;
public float moveSpeed = 5;
void Start()
{
rb = GetComponent<Rigidbody2D>();
}
void Update()
{
float moveDirection = Input.GetAxisRaw("Vertical");
rb.velocity = new Vector2(0, moveDirection * moveSpeed);
}
void OnTriggerEnter2D(Collider2D other)
{
if(other.gameObject.CompareTag("Obstacle"))
{
Destroy(gameObject);
}
}
}
Nachdem das Player-Movement definiert ist, kann er sich auch außerhalb der Grenzen der Main Camera bewegen. Deshalb muss der „Player“ auf das Sichtfeld der Main Camera begrenzt werden: Eine Möglichkeit wäre, die Kamera dem „Player“ folgen zu lassen, aber ich habe einfach 2 leere GameObjects als „Borders“ hinzugefügt. Diese haben jeweils einen BoxCollider2D und im Inspector den Begrenzungsrahmen auf die Länge der Kamera am oberen und unteren Rand gezogen.
Das „Obstacle“ habe ich hinzugefügt und diesem einen CircleCollider2D gegeben und „Is Trigger“ auf „True“ gestellt. Diesem „Obstacle“ habe ich dann noch einen Tag namens „Obstacle“ zugewiesen und dieses Objekt unter dem Background verschachtelt. Um die „Obstacles“ zu spwanen wird zu Beginn des Games jedes mal, wenn der Background seine Position zurücksetzt das Obstacle-GameObject mit GetChild abgerufen. Das „Obstacle“ habe ich dann auf eine neue Y-Position zwischen 3 und -3 gesetzt.
Zum Schluss wird das „PlayerController“-Skript so angepasst, dass das Spiel endet, wenn der „Player“ mit einem der „Obstacles“ kollidiert. Durch das „Obstacle“-Tag wird innerhalb des OnTriggerEnter2D-Events überprüft, ob es ein „Obstacle“ ist. Wenn ja, wird der „Player“ zerstört.
Und dann haben wir ein Mini-Endless Runner-Game:

Prozess / Umsetzung (Filz Controller):
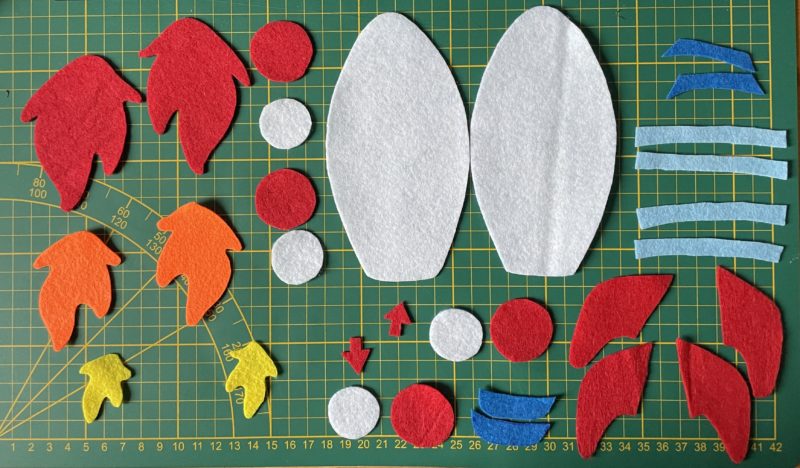
Der Controller ist ein Spaceship aus Filz. Im ersten Schritt habe ich alle benötigten Teile ausgeschnitten und grob zusammengelegt.
Bei der Größe des Controllers habe ich mich (für den Mittelteil) an meinem iPhone 12 Mini orientiert, da der Controller hauptsächlich für Kinderhände gedacht ist.

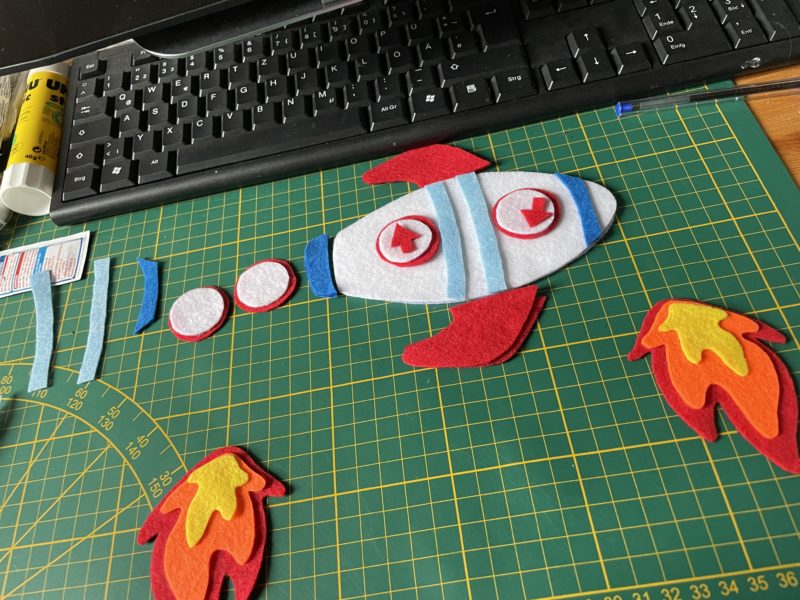
Im zweiten Schritt werden alle Teile in mühsamer Handarbeit zusammengenäht und mit Füllwatte ausgestopft. yay 🙂

Textil-Buttons:
Für die Buttons meines Controllers habe ich mehrere Möglichkeiten gefunden, diese umzusetzen:
- textile contact switch: https://zukunft.burg-halle.de/2021/12/16/textile-contact-switch/
- textile pressure / bend sensor: https://zukunft.burg-halle.de/2021/11/29/textile-pressure-bend-sensor/
- ESP32 textile touch BLE gamecontroller https://zukunft.burg-halle.de/2021/12/15/esp32-textile-touch-ble-gamecontroller/
Meine favorisierte Option für einen Button wäre aktuell Variante 2. Diese kleine Übung hat mich auch ursprünglich auf die Idee für den Controller gebracht und Velostat finde ich sehr interessant als Material.
Finaler Prototyp:
Aktuell warte ich immer noch auf ein neues Kabel, da der ESP immer wieder die Verbindung zu meinem Rechner verliert. Also habe ich den Controller erst einmal ohne Verkabelung zusammengesetzt, um einen Protoprototyp zu haben 🙂


Fazit bzw. mögliche Weiterentwicklungen:
Der Controller soll als Eingabegerät und Spielzeug fungieren. Da Kabel verwendet werden, müssten diese abnehmbar, aber auch leicht wieder anschließbar sein. Eine Dockingstation mit dem ESP wäre für eine simplere Nutzung auch von Vorteil.
Der weiße Filz für den Hauptkörper ist auch eher semi optimal, da er sich schnell verfärbt und Dreck anzieht. Ich würde auch gerne diesen Controller noch mit anderen Materialien umsetzten, die möglicherweise auch wasserabweisend sind, aber dennoch den Charakter eines Stofftieres wieder spiegeln.
Auch das Mini Game würde ich gerne noch mit einer Story und weiteren Grafiken ausbauen.
Beide Kurse (#koerperschnittstellen und #StickDirDeinInterface) waren mega nice und ich hätte nicht gedacht, dass ich meine Finger einmal mit tausenden Nadelstichen einer täglichen Tortur unterziehe 🙂